티스토리에서 구글애드센스광고를 적용해서 사용하다보면 페이지 접속시에 생각보다 광고가 늦게 뜨는 걸 아실 수 있습니다. 그렇게 되면 상단에 클릭을 유도하고자 애써 넣어놨던 상단광고들은 늦게 출력이 되면서 접속자들은 해당광고를 보지도 못 한 채 스크롤을 내려버리게 되는 안타까운 상황이 발생하게 됩니다ㅡ.ㅡ;;;;
그리하여 이 점을 보완하고자 많은 티스토리 블로그에서는 빙글빙글 돌아가는 로딩 gif 이미지를 넣어 광고로딩이 모두 끝난 후 해당 콘텐츠를 볼 수 있게 하는 방법을 적용하는데요.

티스토리 블로그 로딩중 화면 만들기
⑴로딩중 이미지 찾기
먼저 로딩중일 때 사용할만한 GIF 이미지를 검색해서 다운도드 해야 합니다.
Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator
More than 1000 free and premium ajax loader (loading animated GIF, SVG and APNG) spinners, bars and 3D animations generator for AJAX and JQuery
icons8.com
많은 분들은 위의 사이트를 추천하시던데,

저는 그냥 구글에서 '로딩이미지 gif', 'loading gif', '로딩 gif' 등으로 검색하여 제가 마음에 드는 GIF 이미지를 'loading'이라고 이름을 바꿔준 다음 저장했습니다.
⑵파일업로드


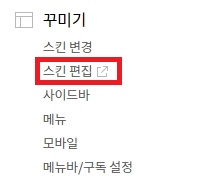
①티스토리의 설정에서 '스킨편집'으로 들어가신 다음 'html편집'을 클릭해줍니다.

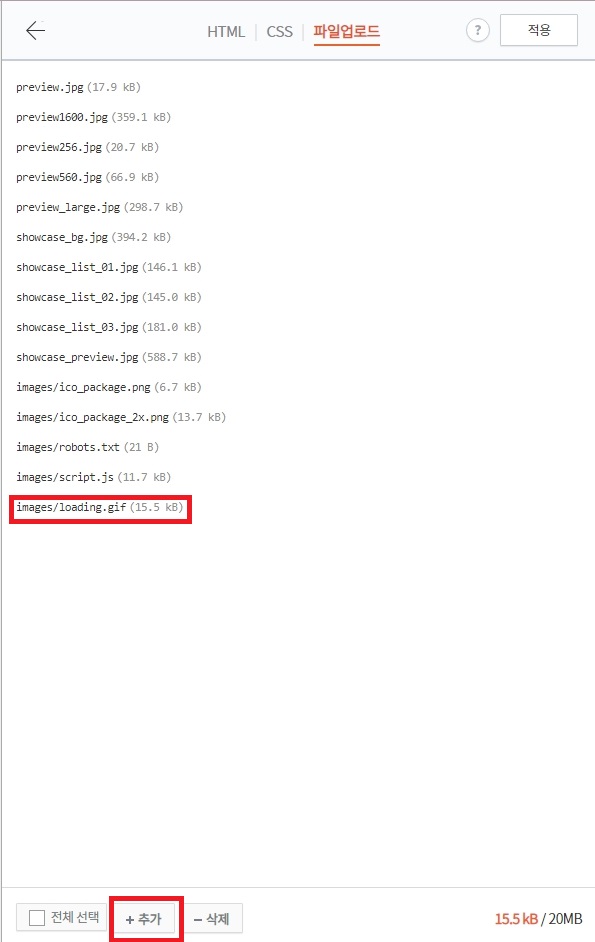
②'파일업로드'에서 다운받았던 loading gif 이미지를 '추가'합니다.
★파일명이 반드시 loading 이어야만 한다★
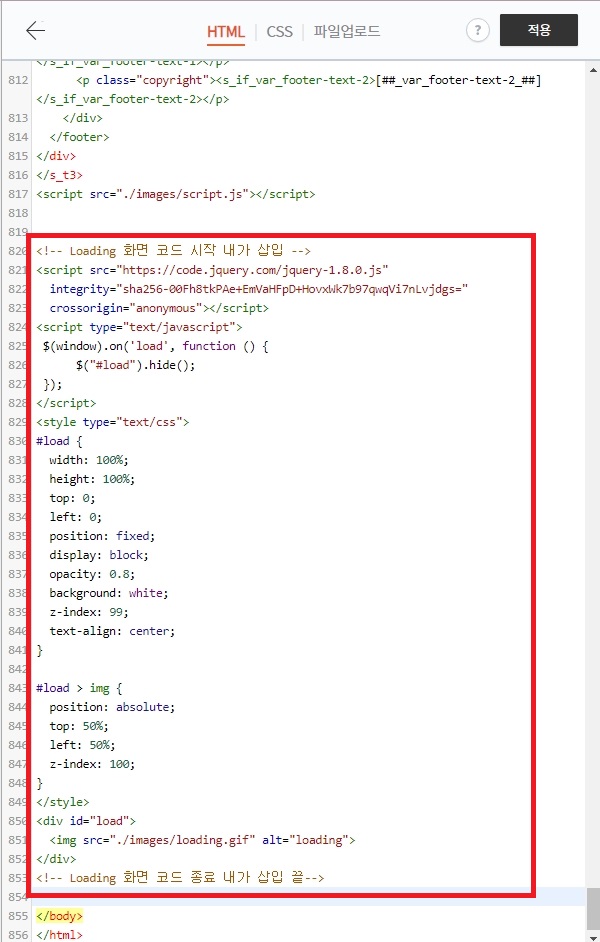
③'HTML'에 들어가서 <body>와 </body>사이에 해당 소스를 삽입합니다. 저는 <body>로는 안 나오길래 </body>로 검색하여 </body>바로 위에 붙여넣기 해주었습니다.
※소스코드는 위의 파일 '티스토리 로딩화면 코드.txt' 다운받으시면 됩니다. 위의 코드를 넣으시면 모바일에서도 로딩중인 이미지가 가운데에 구현됩니다.

④적용버튼을 눌러주고 확인해보면 요로케 (*≧∀≦*) 뜨면서 현재 로딩중입니다가~~~

이제껏 네이버블로그만 해왔던 나에게,,, 티스토리 블로그의 태그들은 넘나 어려운 것 ༎ຶ‿༎ຶ
하지만 그만큼 애정은 더 쌓이고 있다능,,,,,,,,,,,,★
투데이 8,000을 위하여 열심히 달려보자ㅏㅏㅏㅏㅏㅏ

다음 글은 이 글 어떠세요๑◕‿‿◕๑?
[◆ 잡지식/티스토리] - 티스토리 광고)HTML편집으로 '일치하는 콘텐츠' 넣는 방법 아주 쉽게 설명해줄게◡( ╹◡╹ )◡
[● 경제 상식/주식의 기초 공부] - 주식 초보)'캔들과 거래량'으로 주식차트 보는 법ヽ(・∀・)ノ
[● 경제 상식/키움증권 HTS 설정] - 오늘의 특징주나 상한가 종목 보는 방법(feat.인포스탁)

투자에 대한 지식이 많이 미흡한 자가 개인적인 생각을 적은 것이니
혹여나 잘못된 부분이나 다른 의견이 있으시다면 코멘트로 친절히 알려주시면 감사하겠습니다✩⡱
글의 내용이 마음에 드셨다면 구독◡‿◡ 구독 ◡‿◡
❤️공감 버튼을 눌러주시는 것이 저의 가장 큰 보람입니다👍
(별도의 로그인없이 가능합니다)