개인적으로 티스토리에서 구글애드센스광고에 사용하기에 가장 적합한 스킨이라고 생각되는 스킨은 북클럽(Book Club)스킨.

이제 북클럽 스킨으로 정착하여 사용한지도 어느덧 4개월??? 사용하면서 초기 세팅시에 수정해줬었던 몇가지 유용한 팁들을 공유해보려고 합니다.

<차례>
1) 본문 제목 배경 어둡게 변경해서 글씨 더 잘 보이게 하기
2) 티스토리 북클럽 스킨 제목 안 잘리게 하기
3) 스킨 넓이 수정하기
4) 본문 제목 높이 변경하기
5) 본문 제목 글씨 두껍게 하기
6) 본문 글자 크기 변경하는 방법
7) 홈화면 포스팅 썸네일 정사각형으로 만들기

1) 본문 제목 배경 어둡게 변경해서 글씨 더 잘 보이게 하기


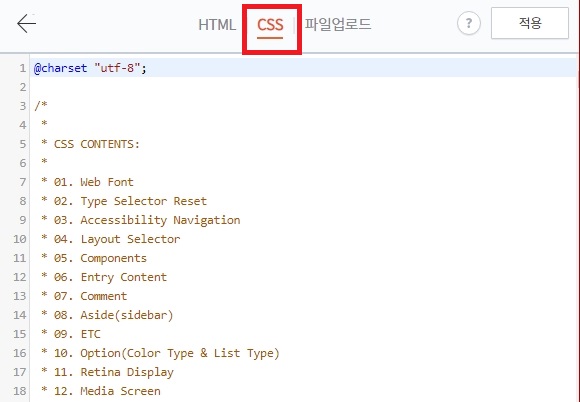
①티스토리 설정→스킨 편집→HTML편집→CSS에 들어갑니다.


②ctrl+f를 눌러준 다음 검색창에 post-cover:before 를 입력하여 찾습니다.
여기에서 background-color: rgba(0,0,0,0.25); 를 background-color: rgba(0,0,0,0.80); 으로 변경해주시고 적용을 눌러주시면 되는데, 위의 숫자 네개의 값은 순서대로 (빨강, 초록, 파랑, 투명도) 입니다.
배경을 아예 어둡게 하고 싶으신 분들은 100으로 하셔도 됩니다.


③이제 위의 두 제목 사진을 비교해보시면 투명도 25(왼쪽 사진)와 투명도 80(오른쪽 사진) 중 투명도 80이 훨씬 더 본문 제목 글자가 뚜렷하게 보이시는 것을 확인하실 수 있습니다.

2) 티스토리 북클럽 스킨 제목 안 잘리게 하기
북클럽 스킨은 제목이 길어지면 제목이 잘리게 나와 방문자분들이 어떤 글인지 확인하시기가 굉장히 불편한데요. 특히 모바일... 미쳐벌임;;; 벗뜨, 약간의 수정으로 바로 해결이 됩니다.


①티스토리 설정→스킨 편집→HTML편집→CSS 를 클릭합니다.

②ctrl+f를 눌러준 다음 검색창에 white-space 를 입력하여 찾습니다.


③그 중에서 1171번의 white-space: nowrap; 을 white-space: normal; 로 변경해주시면 됩니다.


④그러면 데스크탑에서도


모바일에서도 내가 작성한 대로 제목이 모두 다 길게 나오는 것을 확인하실 수 있습니다.

3) 스킨 넓이 수정하기


①티스토리 설정→스킨 편집→HTML편집→CSS에 들어갑니다.

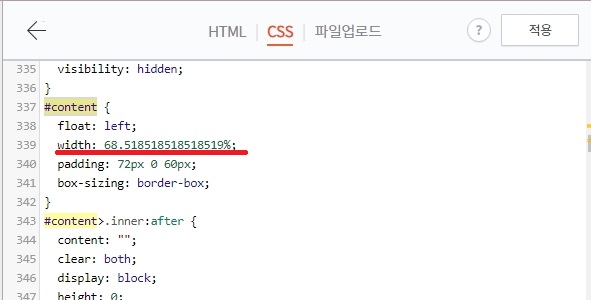
②ctrl+f를 눌러준 다음 검색창에 #content 를 입력하여 찾습니다.


③339번에 있는 width: 68.518518518518519%; 를 width: 690px; 로 변경합니다.


④이렇게 수정하면 보시는 것처럼 본문 넓이가 좁아져 글의 가독성을 훨씬 올려줍니다.

4) 본문 제목 높이 변경하기


①티스토리 설정→스킨 편집→HTML편집→CSS에 들어갑니다.

②ctrl+f를 눌러준 다음 검색창에 .post-cover 를 입력하여 찾습니다.


③그 중에서 1046번에 있는 height: 340px; 를 height: 290px; 로 수정해줍니다.


④우측이 변경 후 모습인데 제목 높이폭이 더 줄어들었죠? 숫자 조절하셔서 각자 본인 포스팅에 알맞은 높이의 숫자 입력해주시면 됩니다.

5) 본문 제목 글씨 두껍게 하기


①티스토리 설정→스킨 편집→HTML편집→CSS 를 클릭합니다.
②ctrl+f를 눌러준 다음 검색창에 .post-cover h1 를 입력하여 찾습니다.


③1079번 행에 있는 font-weight: 300; 를 font-weight: 450; 정도로 변경해줍니다.


④적용버튼을 클릭하시고 새로고침 해보시면 제목 글씨 두께가 전보다 굵어진 것을 확인하실 수 있습니다.

6) 본문 글자 크기 변경하는 방법


①티스토리 설정→스킨 편집→HTML편집→CSS에 들어갑니다.

②우선 31번째 행을 font-size: 1.05em; 으로 수정합니다.

③ctrl+f를 눌러준 다음 검색창에 entry-content p 를 검색하여 1442번째 행에 있는 폰트 사이즈를 font-size: 1.05em; 변경 후 적용해주고 나면 포스팅 글씨가 커지는데요~ 절대 1.5em이상으로는 변경하시지 않는 걸 추천합니다.

7) 홈화면 포스팅 썸네일 정사각형으로 만들기


①티스토리 설정→스킨 편집→HTML편집→CSS 를 클릭합니다.

②ctrl+f를 눌러준 다음 검색창에 .list-type-thumbnail .post-item .thum img 를 입력하여 찾습니다.


③2259번째에 있는 소스에서
width: 126px;
height: auto; 를
width: 150px;
height: 150px;
로 바꿔주시면 됩니다.
여기까지 마치면 썸네일 이미지가 정사각형으로 바뀌었을 것입니다. 하지만 사진의 비율이 달라지거나 잘라져서 나오게 되므로 정사각형 안에 썸네일 이미지가 모두 다 들어갈 수 있도록 HTML 태그를 수정해주셔야 합니다.

④상단에 있는 HTML을 클릭한 다음 ctrl+f를 눌러서 검색창에 <s_index_article_rep>를 검색합니다.


⑤여기에서 C230x300 을 R200x200 변경합니다. 단, R은 대문자! x는 꼭 소문자여야만 합니다.

⑥적용을 클릭하고 마무리하면 정사각형의 썸네일로 짜잔!

혹시 지금 지치셨나요?
.
.
.
.
.
.
안심하세요.
다 끝났습ㄴㅣ다 ༎ຶ‿༎ຶ ,,,,,,,,히힣

쒀리질러~~~~~~~
너무 많아서 힘드셨겠지만 아마 방문자분들의 가독성은 업! 업! 업! 되었을거라 생각합니다.

그럼 우리 티스토리 블로그 방문자가 만명이 되는 그 날 까지 (・∧‐)ゞ 아자 아자
다음 글은 이 글 어떠세요๑◕‿‿◕๑?
[◆ 잡지식/티스토리] - 티스토리 로딩 이미지 넣는 방법 (소스코드 있음) ✿˘◡˘✿
[◆ 잡지식/티스토리] - 티스토리 광고)HTML편집으로 '일치하는 콘텐츠' 넣는 방법 아주 쉽게 설명해줄게◡( ╹◡╹ )◡
[● 경제 상식/주식의 기초 공부] - 명절 전후 주식시장의 주가 흐름은=͟͟͞͞(꒪ᗜ꒪ ‧̣̥̇)?

투자에 대한 지식이 많이 미흡한 자가 개인적인 생각을 적은 것이니
혹여나 잘못된 부분이나 다른 의견이 있으시다면 코멘트로 친절히 알려주시면 감사하겠습니다✩⡱
글의 내용이 마음에 드셨다면 구독◡‿◡ 구독 ◡‿◡
❤️공감 버튼을 눌러주시는 것이 저의 가장 큰 보람입니다👍
(별도의 로그인없이 가능합니다)